Refactoring TheConsole with help of ObjectAid and PlantText
Few things don’t make much sense, despite an attempt to press ahead without refactoring. Next post is going to treat about efforts on this little refactor.
… while those efforts were all about Class Diagrams! (pictures included)
Let’s see what we got
Since I don’t remember every part of my software right now and documentation is a little poor, I decided to visualize what I got ’til this moment. What I am really interested in is to render class diagrams based on code.
Theoretically, I got few options. Anyway, it ended on commercial tools or no really good options. If there seems to be something it’s not downloadable or doesn’t launch. I just tested few software options but I ended up with ObjectAid - a plugin for Eclipse.
ObjectAid - Class Diagram
Class Diagram is the only thing I tried in this software. So, I create a new Class Diagram and boom - blank sheet. I have to put all my class manually into that sheet.
What’s more, I can’t simply drag&drop whole package because it won’t import my classes, but only package as a thing. That’s a feature for sure but didn’t expect that. A benefit of manual drag&drop for every single class is a choice. I don’t have to put all your classes and interfaces if I feel some of them would needlessly grow the mess.
Oh, about mess, hmm yeah. You’re going to see it anyway. ObjectAid can’t draw curves for associations/relations - only lines are available but it’s possible to break them into segments. Also, those lines are injected automatically between entities but are removable.
Classes in The Console
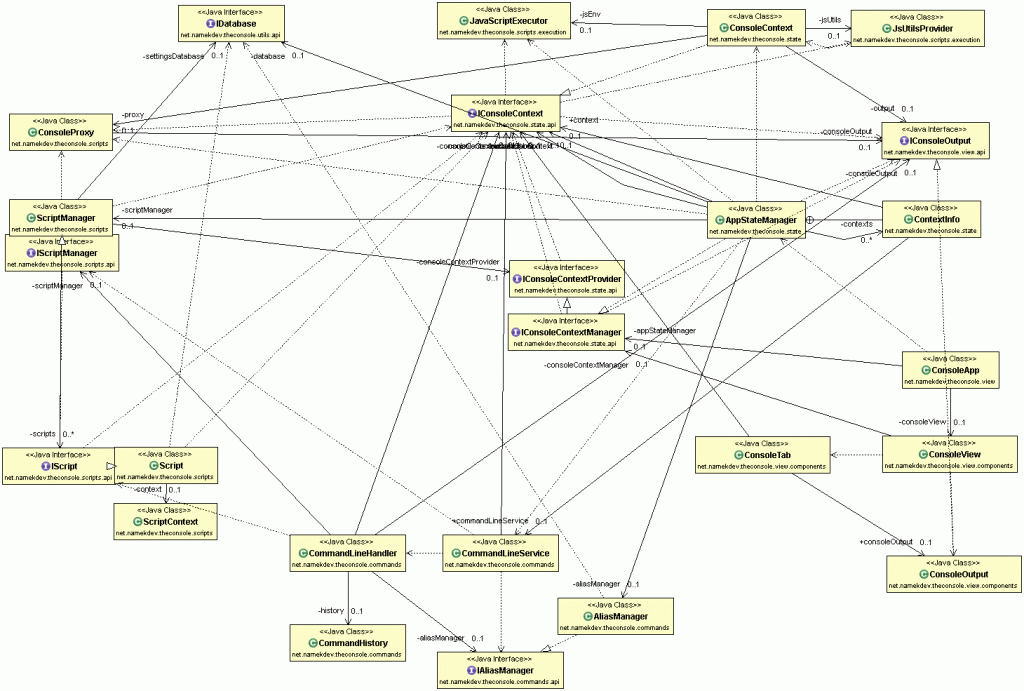
Positioning can be manual or automatic. When I picked up some classes and positioned them manually it looked like this:
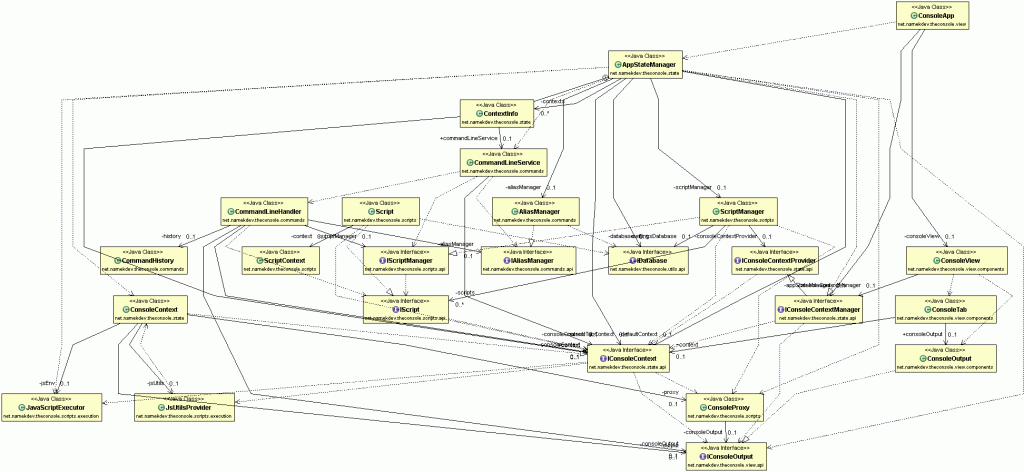
But I launched the automatic mode (by choosing Layout Diagram option in context menu) I saw this:
Quite nice, I must say. It almost looks like it understood my code.
Anyway, diagram can be saved to *.ucls file which is simply a XML format.
However, even if it’s not a binary file, my previous experience (some older Microsoft SQL Server and Visual Studio) has shown that it’s really hard to manage conflicts on repository - if not impossible (well, sometimes).
Let’s plan the changes
When I’ve made up my mind around things that exist, I decided to push forward with a new design. Along underlying mechanisms, new execution and loading/unloading steps were going to be included, so I needed to think about new classes with new roles and relations between them.
ObjectAid looks like a good thing to be synchronized with existing code. But I wanted something quick for prototyping so modyfing a code and them drag&dropping classes onto new diagram was not between options. MS Paint or paper was not an option too, because I wasn’t really sure what I were going to achieve.
Solution? Text to Diagrams! As an approach, of course. The chosen tool is PlantText.
PlantText
At first, it looks easy! In practice, you have to practice. But in a short practice it comes as easy as foreseen. PlantText is wonderful for small things (not sure about bigger ones). It’s a short plain text so it’s readable and I believe it’s going to be much easier when resolving a repository conflict, if needed.
The web version just makes it easy. After comparing few examples I learned how to draw my diagrams and what’s best here - it’s deterministic! A huge plus is a choice to position entities in relevence between, i.e. “Module class should be placed to the left of ICommand interface”. You can describe associations in three points: the center of line (or curve!) and on two ends.
There’s much, much more because PlantText is able to render Activity Diagram, Sequence Diagram, State Diagram, Use Case Diagram and even GUI or some more complicated graphs by using GraphViz.
Picture worth a 1000 words
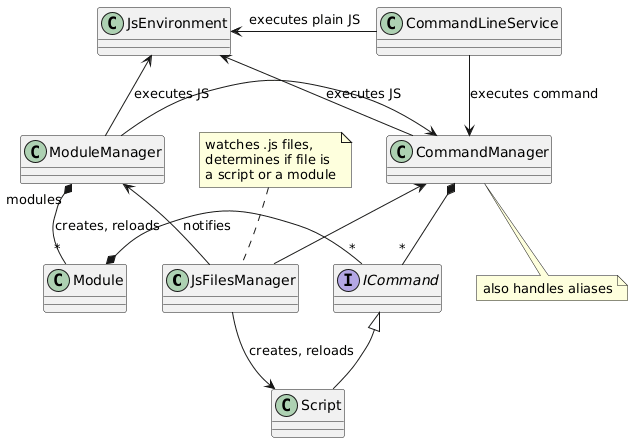
Please note, this is just a sketch:
@startuml
class JsFilesManager
class ModuleManager
class CommandManager
interface ICommand
class Script
class Module
class JsEnvironment
class CommandLineService
CommandManager *-down- "*" ICommand
ModuleManager -> CommandManager
CommandManager <- JsFilesManager
JsFilesManager --> Script: "creates, reloads"
JsFilesManager --> ModuleManager: "notifies"
ICommand <|-down- Script
ModuleManager "modules" *-down- "*" Module: "creates, reloads"
Module *- "*" ICommand
ModuleManager -up-> JsEnvironment: "executes JS"
CommandManager -up-> JsEnvironment: "executes JS"
CommandLineService -down-> CommandManager: "executes command"
CommandLineService -left-> JsEnvironment: "executes plain JS"
note top of JsFilesManager
watches .js files,
determines if file is
a script or a module
end note
note bottom of CommandManager: also handles aliases
@enduml
which automatically converts to the picture:
Isn’t that a cool tool?