Angular Universal inside Nashorn?
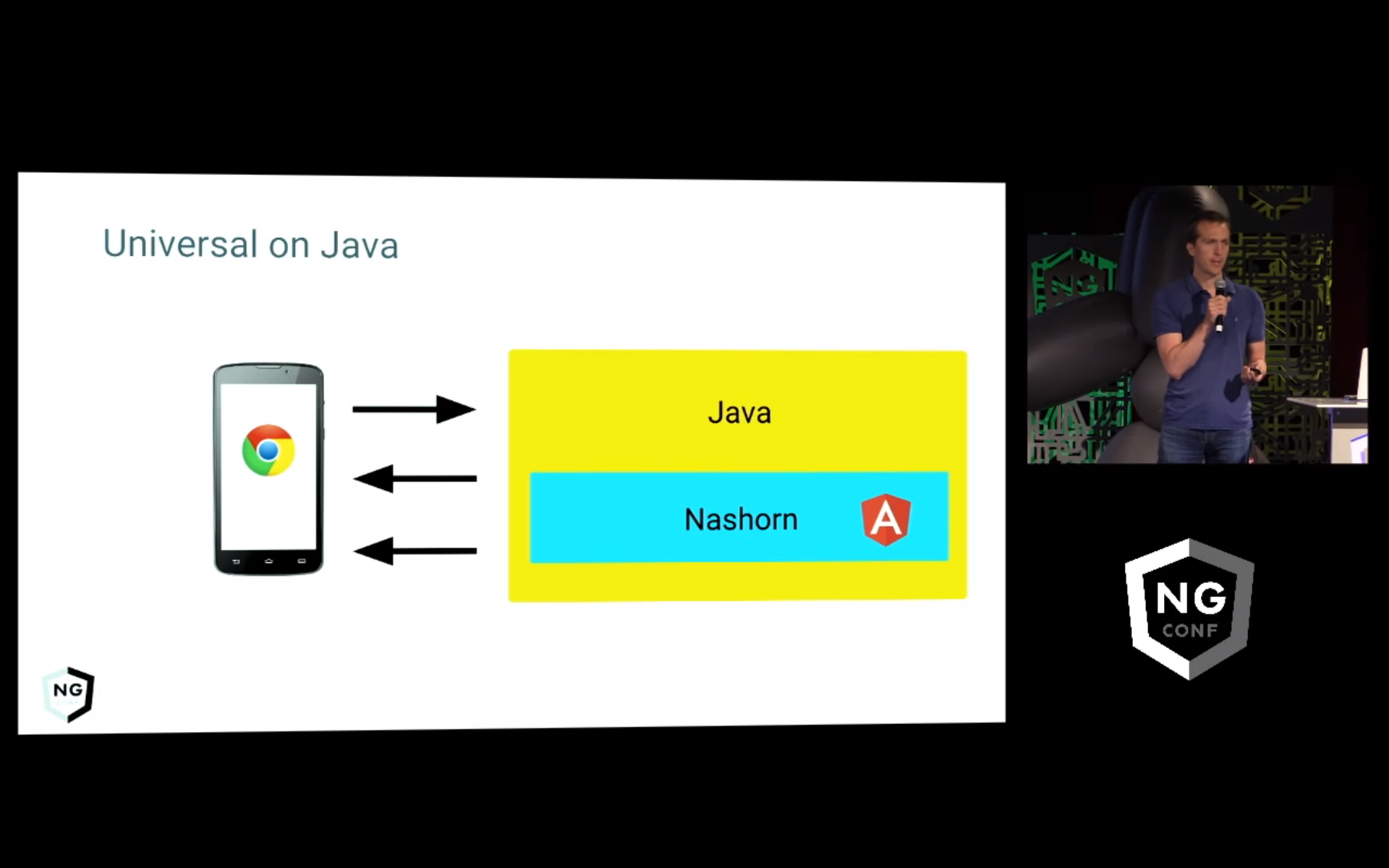
The Console works on top of Java Nashorn API which brings in a whole JavaScript environment. On ng-conf 2016 I saw this slide from Brad Green talking about Angular 2 inside of Nashorn:

Just what a thought could come up to my mind?
Questions
This is just a small internal hypothetical discussion about refactoring The Console to use Angular 2. Basically what the hell, then why and how to use that to benefit The Console.
What???
First of all, the slide says “Universal on Java”. Universal is…
Universal (isomorphic) javascript support for Angular2
Basically, it’s mostly all about pre-rendering a website on a server so the website would look to web spiders as already rendered instead of HTML+JS binding garbage that is not understandable until some JavaScript is executed and DOM modified.
So, “Nashorn and Universal” idea seems to be just a bridge between Angular2 on the frontend and pre-rendering when Java (instead of NodeJS) is on the backend.
In The Console? Why?
However, why just a bridge? And why not using that in a more useful way?
Currently The Console is not a big thing, really. But I try to think of even the smallest things about making The Console benefit from having Angular 2 inside.
How? Reactive?
The application doesn’t need data binding that much. But how about reactivity? I’ve already seen a need of that but on the Java side (state management) rather than in Console Output (the view).
**Console Output **is a kind of wrapper that binds single JavaScript environment to a single WebView. While it’s WebView it uses HTML and implements JavaScript too. AFAIR WebView’s JavaScript cannot simply communicate with JS environment that runs scripts and modules but it’s still JS anyway.
But there are some ideas that would benefit from declarative approach (I’m not avoiding the “reactive” word). But first, it’s best to remember a single statement:
Data binding > DOM manipulation
of course data binding constructed with event streaming which brings in a reactive collections like ReactiveJS or Collections in Meteor. You can both listen to them and modify them.
1. Play with collections, not the DOM
So, instead of manually creating <div> elements I could simply bind the data to the collection. Probably that collection would need to be stored in the JS WebView instead of JVM memory directly. Or it would have to be bound in-between Java and WebView. However, I could add simple actions like “copy” or “remove” which would be implemented around the collection instead of DOM elements.
2. Keeping logs of the software loading
Next benefit is about deferring the data and log stream to a new tab. If logs come in before a first tab is created, then I have to cache it. If those would be in some collection then I could just bind them. And if the first tab is deleted, then another tab is set as default - those logs could easily come up at the top of new default tab when implemented with data binding.
It’s not undoable right now, but it would be much cleaner by simply putting some *ngIf=“tab.isDefault” template directive.
3. Performance?
There’s more. It’s a “PUSH vs PULL” situation. Pushing content reduces CPU cycles and is as reactive as possible - in the meaning, it reduces the delay between new data and reaction to a minimum. Especially, when compared to interval pulling.
4. Search/Filtering
This one would be much easier using Angular than it is now. Simply putting a filter as a pipe for the *ngFor directive. Currently, I would have to write a lot more Java code.
5. Dependency Injection
Injecting Services instead of Globals as it is now? Does this looks like a true need? Would I even need them in Console Output? Well, it depends. If most of the logic code would be inside WebView… why would I need Java Nashorn then?
6. Improved Testability
Now that. THAT. This one is what beats the rest. Declarative approach and single tick of Change Detection in Angular engine would be more easy to test when the only test input data would be a collection of entries. Currently, I would need to call some methods to add those entries. And what if some entries will change indepedently of collection?
That makes me to think further about the architecture, regardless of using Angular or not.
7. Reactive Pictures -> Injecting Behaviours
At first I thought about a simple feature like “Reactive Pictures”. If I were to display a picture inside the WebView, i.e. after invoking some command, I may like to display it big but when more content shows up - the picture could shrink.
This is an idea that can be done in multiple ways. However, this behaviour could be easily scripted and injected. So Reactive Picture brings an idea of injecting scripts to behaviours inside the WebView.
Summary
I asked myself between lines this: why would I need Java Nashorn when most of the code would be inside WebView. The answer is simple. I would rather switch to Electron and code entire app in JavaScript.
Wait, throw out Java and use Electron? Actually, that seems like an interesting idea because I wouldn’t have to make bridges between JavaScript and Java. In the other hand, I would have to hack around Electron to achieve taskbar-less undecorated window that is always on top. That stops me where I am.
However, I will benefit much more from taking the reactive approach than rewriting whole application right now. And talking about Reactiveness in Java, there is RxJava which I’m going to consider of using in The Console in near future.
